Formats for open graph images
Open graph specifies the og:image meta tag which can be used to set an image that is displayed when a website is shared on social media.
The problem is to know which format and size the image should have. Each social media platform has their display of shared web pages.
Here is what the services recommends (as of 11 Feb 2020):
| Service | Recommendations | Max size |
|---|---|---|
| least 1200 x 630 px | 8 mb | |
| min 300 x 157 px, max 4096 x 4096 px | 5 mb | |
| min 1200 x 627 px | 5 mb |
The problem is when it comes to how the services renders the og:image.
I tested to measure the aspect ratio for some services and here are my results:
| Service | Aspect ratio |
|---|---|
| 1.93 : 1 | |
| 1 : 1 | |
| 1.91 : 1 | |
| Microsoft Teams | 4 : 3 |
The solution for creating an og:image that looks good across different social medias is to go with a square image of at least 1200x1200 px.
Then to make sure the center of the image holds the most important information (so it doesn't matter that much when the top and bottom becomes cropped away). 
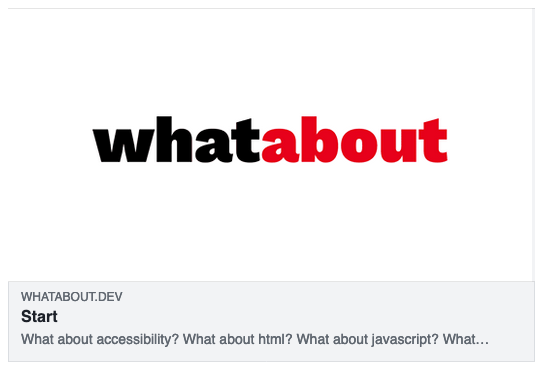
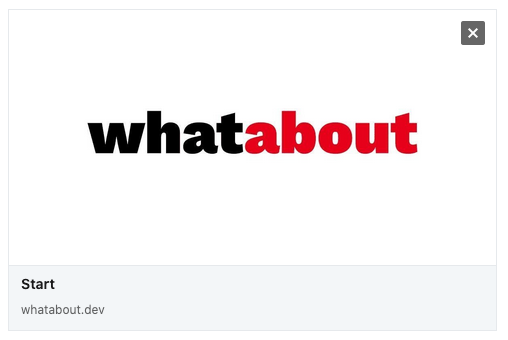
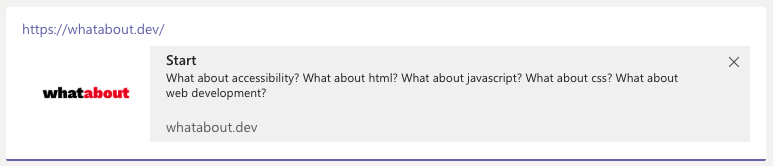
Below are some examples of how whatabout.dev looks like when shared on different social medias.
(The web is fast paced and these example screenshots might not be accurate even tomorrow, but the main idea with a square image will still hold for the future).